

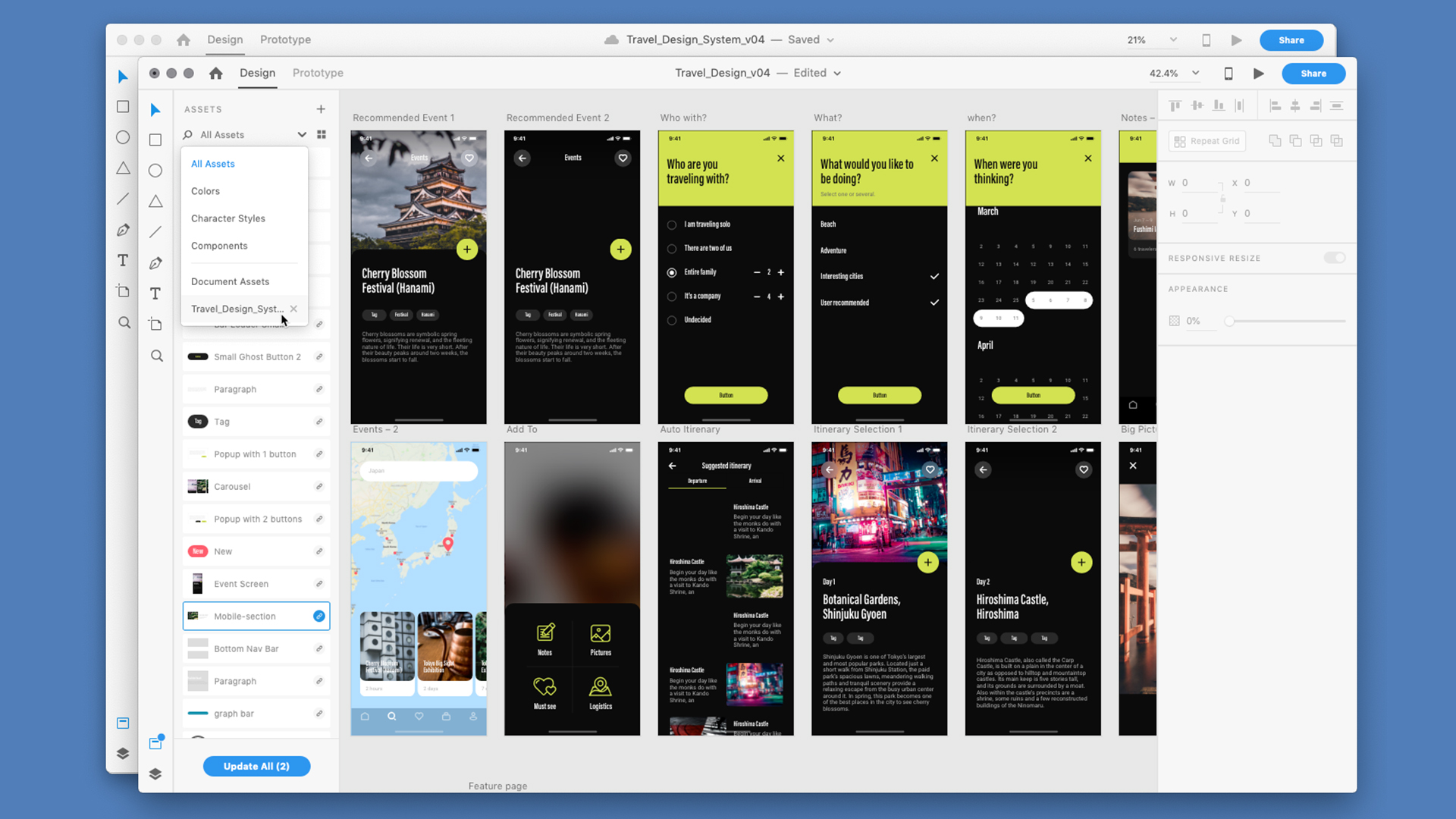
It’s also possible to incorporate links within the document, making it easier to demonstrate a specific kind of user flow. The more we have to rely on our imagination (or the more we have to ask our clients to rely on theirs), the more likely it is that we’ll miss some critical detail, or fail to envision how a certain element could be designed better.Īdobe XD relieves that burden by allowing us to design interactive elements, including dropdown navigation, pop-ups, and mobile touch-based behaviors.
ADOBE XD WEBSITE HOW TO
The problem is that it can be hard to know how to design a feature until you see it in action. That’s why we’ve always placed a high importance on user experience and user interface design. We firmly believe that the best way to do right by our clients is to do right by their site visitors. Interactions and hover states let us more easily design for UI/UX, and give our clients a more accurate prototype. As a result, they don’t just work faster, the work also contains fewer errors, and allows them to stay in a more focused frame of mind throughout. These features include tools such as a style library, which can be applied globally within a design content aware layouts, which make it easier to edit and design components and repeatable grids, which make it easier to duplicate elements.įeatures like these mean our designers spend less time making small adjustments, and can trust that the changes they make will be more consistent. New features make our process more efficient.Īdobe XD has a robust feature set that gives the entire design process a smoother flow. As Ian puts it, “Being able to quickly jump between page designs to check my work helps me stay in a flow-state easier, and without it having to render all of the image data the way Photoshop does, it’s much less likely to crash on me in the middle of work.” 2. In XD, our designers can work with dozens of large, fully designed artboards even though the document itself takes only a moment to load.

If you’ve ever worked with a slow or buggy program, you can probably well understand the frustration that comes from an interrupted workflow. Adobe XD is faster to load and faster to use.īack when our designers were working in Photoshop, it would frequently become bogged down by the number of artboards they needed to keep open within the same document. Read on to learn how Adobe XD has helped our team up their game. Adobe XD lets designers create more sophisticated mockups with greater ease and consistency, and which incorporate interactive elements for a more unified and realistic design experience.įor this piece I interviewed our creative director, Ian Wilson, for insight into how Adobe XD has changed his design process. Fortunately, the good folk at Adobe recognized these challenges and came up with a product designed to resolve them. When a program comes out that is more in sync with our own process, the positive effects carry over into other facets of our work as well.
ADOBE XD WEBSITE PROFESSIONAL
We believe that professional work begins with professional tools. Finally, when the design team hands a website off to the development team to code, a static site is more likely to lead to miscommunications between team members. It also places higher demands on everyone’s visualization skills, and even those of us who can easily envision how a website is supposed to work are likely to make some mistakes along the way. Walking a client through a design when they can’t see the functionality all too often leads to misunderstandings and confusion. Users are meant to interact with them in specific ways, and pages are supposed to deliver a certain flow. But they also were a poor medium for mockups, because websites aren’t static. For one, these graphic files tended to be large and unwieldy, and made for clumsy handoffs to the dev team. Unfortunately, this process had several significant drawbacks.
ADOBE XD WEBSITE SERIES
In the dark ages of web design, delivering an early prototype to a client meant presenting a wireframe or a series of image files and trying to explain how the design would function once it became a live site. Creating industry leading websites means choosing industry leading design tools.


 0 kommentar(er)
0 kommentar(er)
